はじめに
本職のデザイナーさんはいるけど、いろいろあってエンジニアとしての自分もAdobe XDをちょっとさわる必要がある、あるいは検索UX担当としてイケてるツールでお絵かきしたい。 (というか、PowerPointや神EXCELは少し休みたい)
... という時に、さくっとAdobe XDが自分と水が合うか確認するという程度に、Adobe XDの操作感を速習するためのメモをまとめてみました。
PowerPointはある程度使える人を前提にしています。ただし、PowerPointに慣れているとそれがアダになる部分もあります。
また、このブログではやんわり検索サイト関連の弱いエンジニアリングを裏テーマとしているので、検索サイトに関わっているとしてという設定で記載しました。 (が、それっぽいことは出てこなくて、後述のUIキットの収集範囲が限られるよねという話。)
mac OS版で説明していますが、Windows版でもそんなに変わらない(レベルの話しかして述べていない)です。 3分で説明するため、正式用語は使っていません。「コレ」とか「ソレ」などを多用しています。
この順で触って見ることで、操作方法のエッセンスがつかめるのでは?、時間がない場合にも付け焼き刃で対応できるのではという例です。
私はデザイナーでも、XDを使いこなしているわけでもないので、本来のXDのパワーを引き出しているわけではありませんので、ご了承ください。
Adobe XD をインストール
Adobe XD をインストールしてください。 <略>
UIキットを入手
公式からUIキットを入手します。
Marcelo Silvaさん、Sarah ParmenterさんらのUIキットがダウンロードできますのでダウンロードしてください。
この記事執筆時点では、ダウンロードのリンクは、上記ページの真ん中あたりの「次のステップ」あたりにあります。
また、4つのUIキットがおすすめされていますが、Apple Watch用分も含めて4つをダウンロードをオススメします。
Apple Watch用は、Apple Watchのアプリデザインとしてではなくて、正方形の画像集として使います。
※UIキットと呼ばれていますが、拡張子.xdのファイルなので、ダブルクリックするとXDが起動します。
あと、ワイヤーフレームといえばということで、こちらでしょうか。
XDの起動とこの時点でのミニマムな操作ショートカット
ここで、先ほどダウンロードした、UIキットのxdファイルをダブルクリックして起動してみましょう。
ツールバーの解説

(A) デザイン → これをポチるとお絵かきモードです。
- 0のエリア → 矢印が青くなって選択されていることを確認ください。
- 1のエリア → お絵かきワークスペースです。
- 2のエリア → お絵かきワークスペースで選択したオブジェクトの色やフォントのプロパティです。 ただし今回の説明の範囲では使いません。
- 3のエリア → 選択したオブジェクトの配置や形状などの調整パネルです。
ワークスペースの中の操作ですが、ひとまず次のワークスペースの範囲自体の操作を覚えてください。
| 操作 | mac | windows |
|---|---|---|
| 拡大・縮小 | command + マウスホイール | ctrl*1 + マウスホイール |
| ワークスペースの表示枠の移動 | スペースバー + マウス操作 | 未確認ですが、macと同じだと思います。 |
※オブジェクトの移動はそもそもどうなんじゃいというところですが、ここでは気にしないことにします。
(B) プロトタイプ → これをポチると画面遷移などを仕込むモードです。
プロトタイプモードの時に、オブジェクトをマウスで右クリックすると青い矢印の取手のようなアイコンが出てきます。 こいつをクリックして、リンク先のページやオブジェクトにドラッグしてやると、画面遷移の設定ができます。

(C) 右の方にある再生ボタン
プレビューウィンドウが立ち上がり、プロトタイプの画面遷移などの確認ができます。
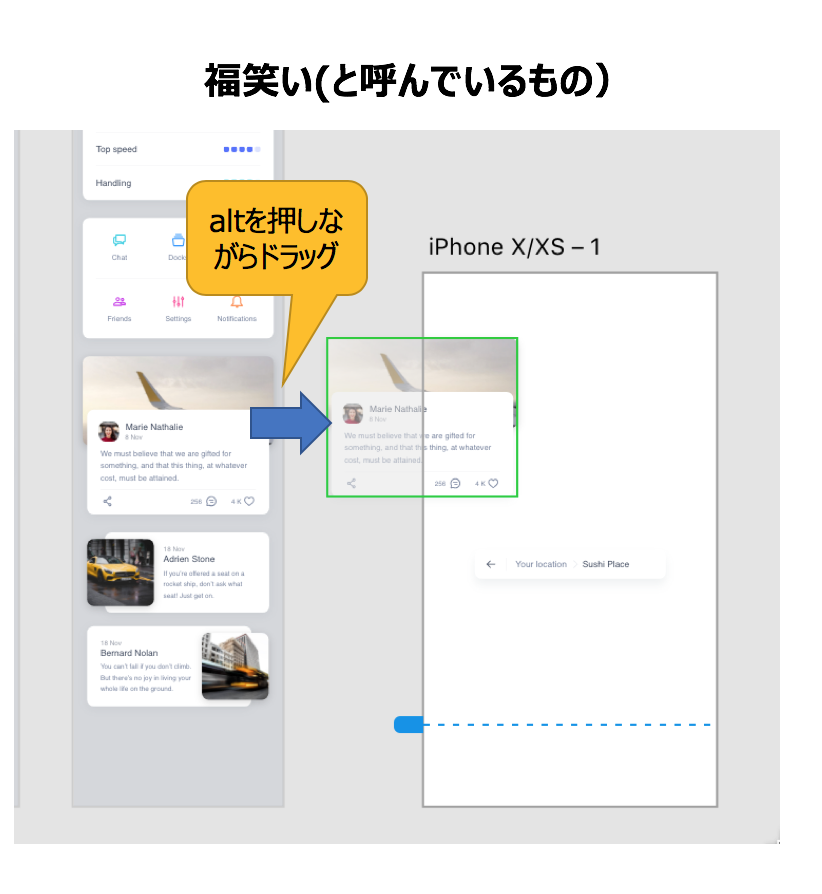
福笑い操作の習得
再び、(A)デザインモードに切り替えてください。
気になっているUIオブジェクトをalt(windowsの場合は確認していませんがおそらくctrl)を押しながら、右クリックしてください。
そのまま適当なところに、ドラッグしてください。 → UIオブジェクトがコピーされました。
| 操作 | mac | windows |
|---|---|---|
| 福笑い | alt + 右クリックドラッグ | ctrl + 右クリックドラッグ ※PowerPointと同じ(?) |

アートボード(≒ デバイスのディスプレイ ≒ いわゆる画面)
先に福笑いを説明しましたが、本来は「画面」の下地に配置していくことになります。
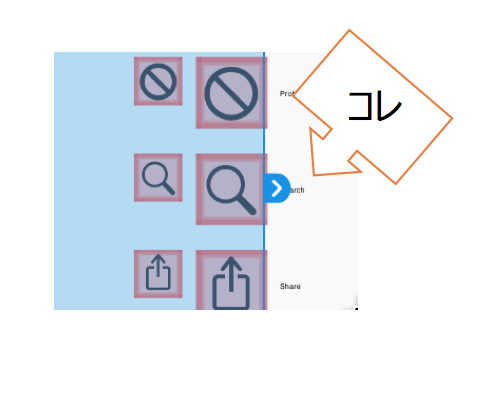
先の(A)の0のエリアにある、コレをクリックしてください。

よく見ると、右の方に、iPhone X/XSなどとあるのでターゲットデバイスに該当するものを右クリックしてください。
すると、お絵かきワークスペースの適当な空き地に、白地のアートボードが配置されました。 あとは、0のエリアの矢印アイコンで、操作モードを元に戻し(キーボードだとEscキー)、前項の福笑い操作でぽちぽちUIオブジェクトを配置してみてください。
つまるところ、なんとなく使いそうなかつフリーで配布されているUIキットを集めておいて、あとは、オブジェクトを真面目にイチから作るのではなく配置していくことで、サンプルデザイン&プロトをつくりましょうということになります。
操作説明はここまでです。
マイ作業台のxdファイルを整頓
ダウンロードしたUIキット群からマイフェイバリットを抜き出したUIキットを作っておきましょう。普段は使わなくてもいざという時にパワポ絵よりイケているイメージ絵が短時間で作成できるのカモ。

なにやらサーブリック分析したくなります。
プロトタイプツールとして真面目に使う
HTMLやCSSのエクスポートはできないようですが*2、その分(?)配色などを一括で切り替えたりといったこともできるようです。 ここから先は、動画のチュートリアルを見るのがよさそうです。
以上です。ありがとうございました。
*1:ごめんなさい未確認です。PowerPointと同じと想定